top of page
Linktree
Motion Design Case Study
Description:
Developing motion guidelines to complement Website & Product Rebrand. Working in partnership with COLLINS agency to develop animation principles for easing, looping, and timing. Applying motion to outputs on Web, CRM, Social, and Mobile.
Process:
Partnering with Visual Designers and Product Designers to animate storyboards and UI elements to be optimized and implemented into Linktree Website 2.0.
Learnings:
Understanding the limitations with HTML 5 banners and web that do not yet support 3D capabilities and having to creatively problem solve with 2.5d explorations. Prototyping and getting feedback from Product Design and Engineering helps build foundational toolkit elements to scale marketing operations. For example, animating GIF's for Email & Banner Ads while using the same motion design principles as applied from the Web Product maintains feasibility and consistent branding.
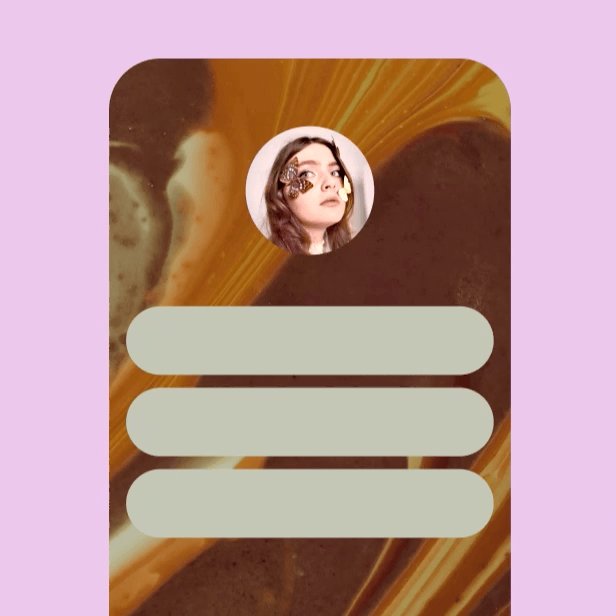
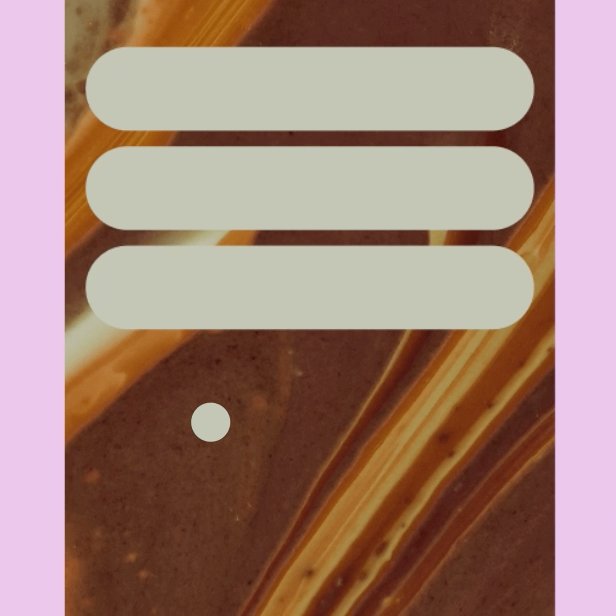
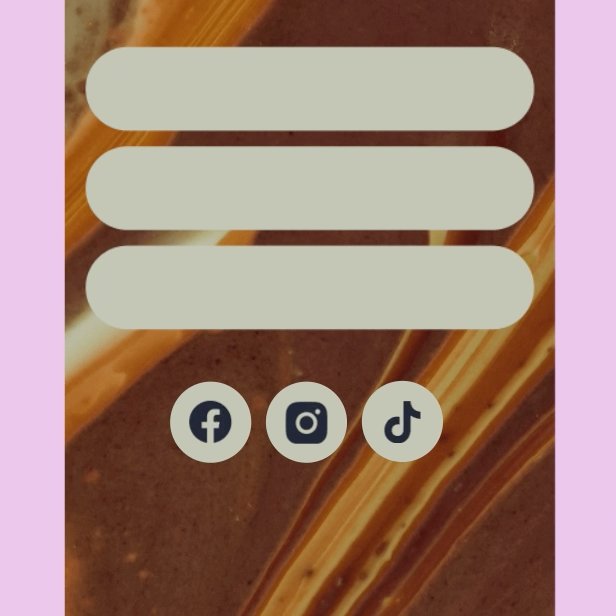
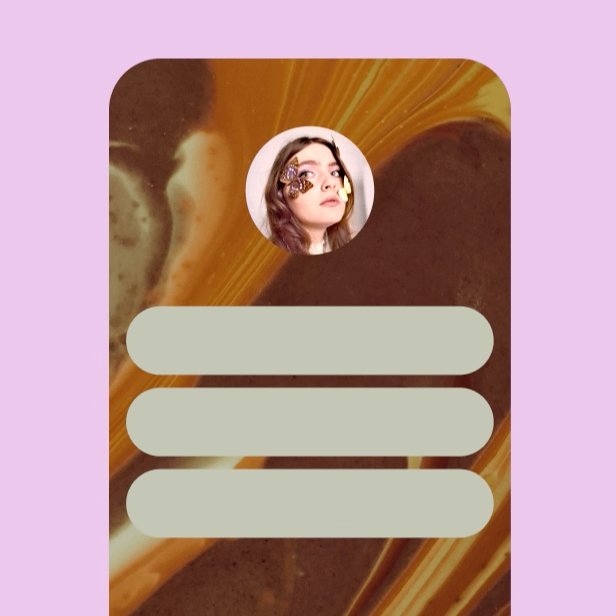
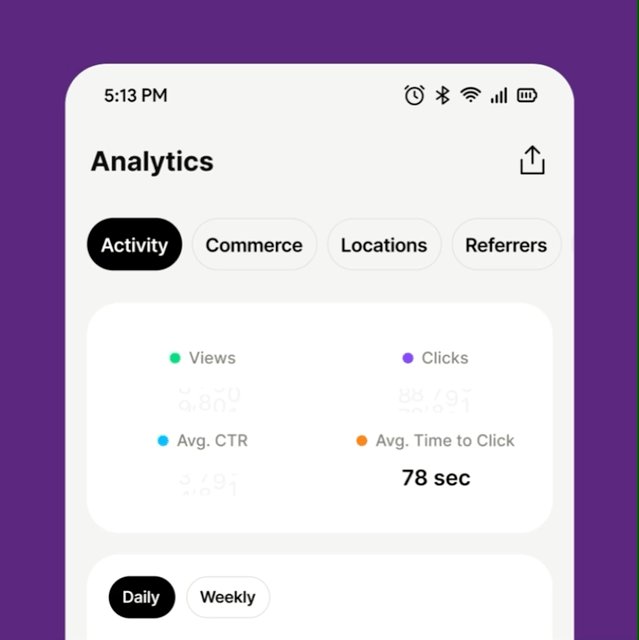
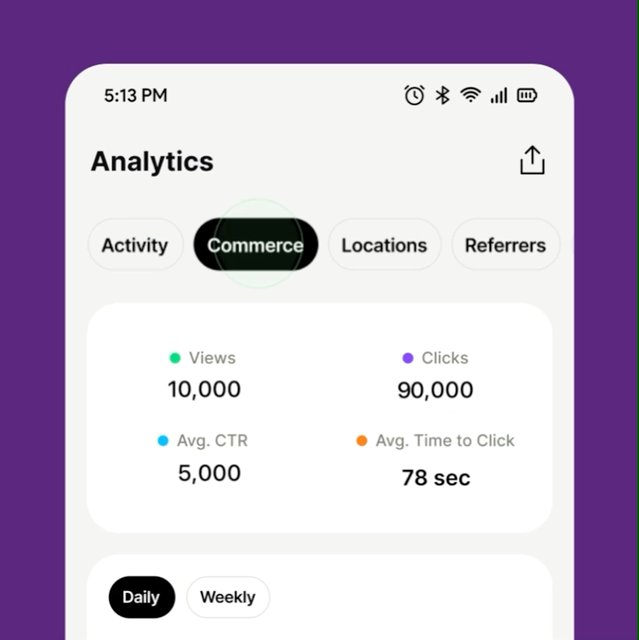
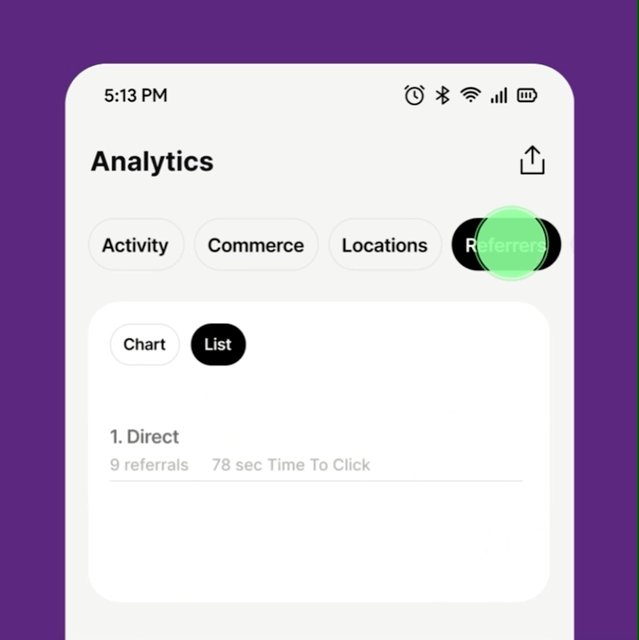
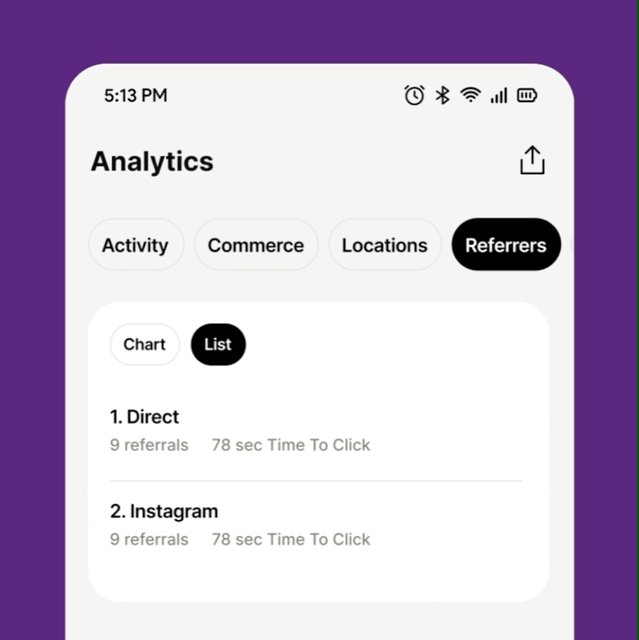
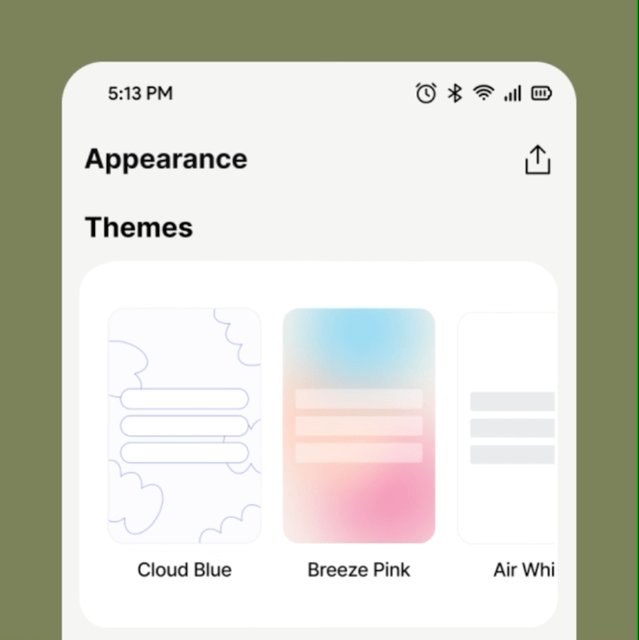
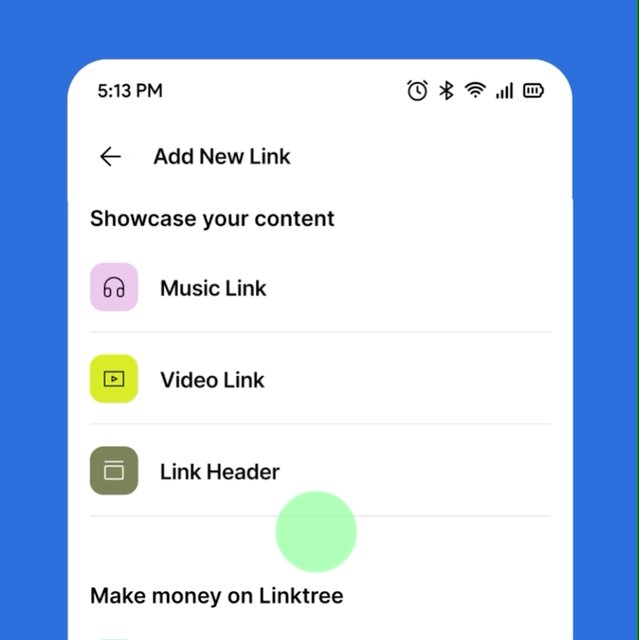
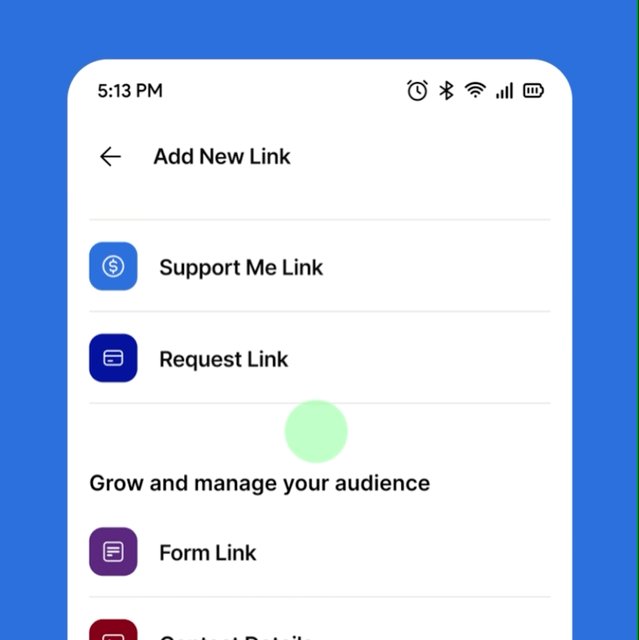
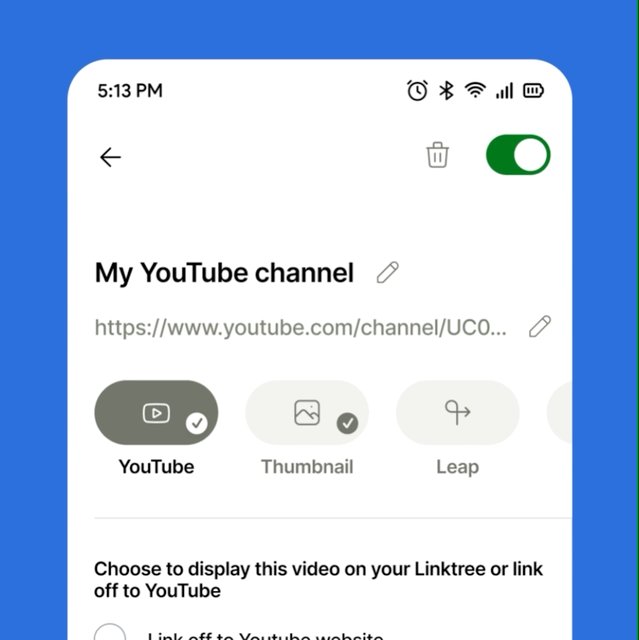
Website Component Examples






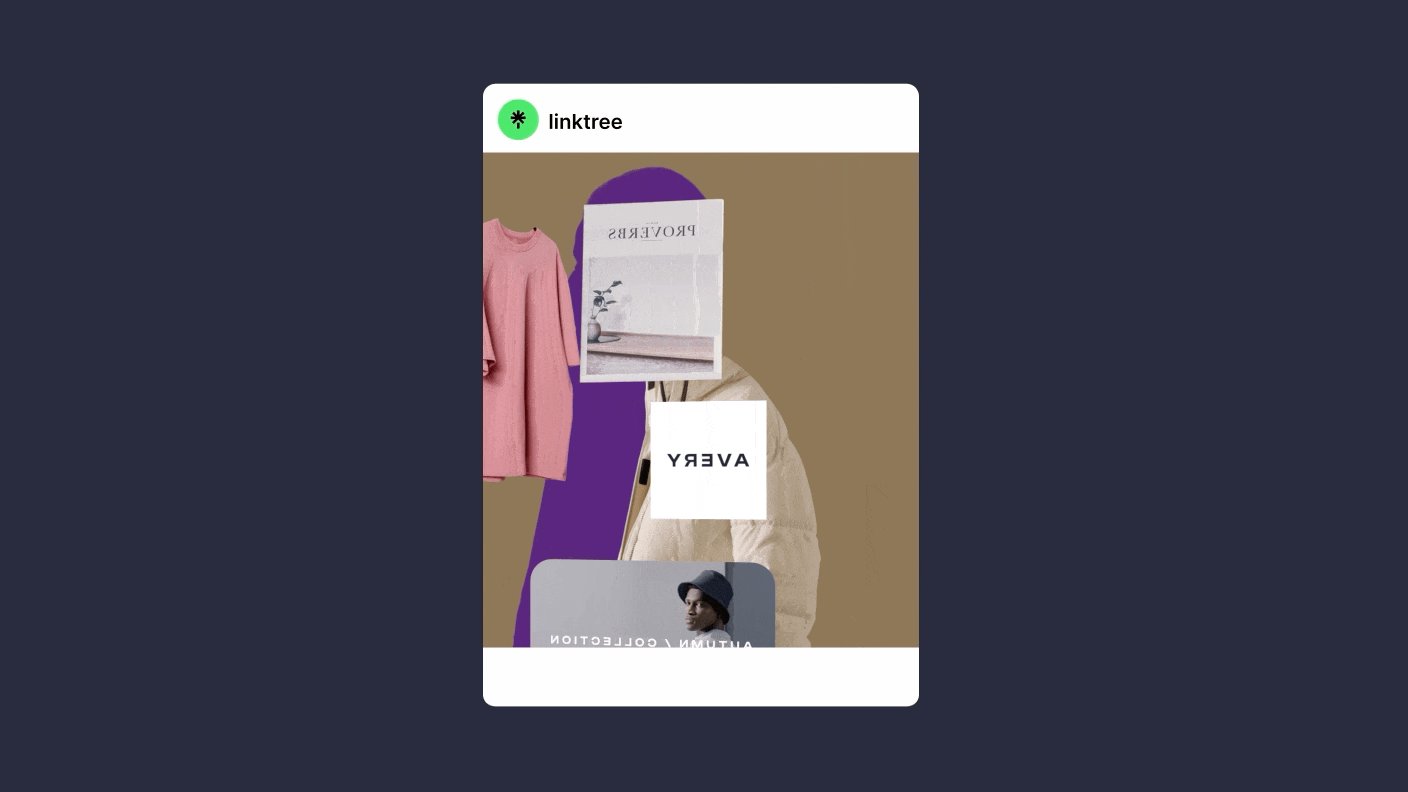
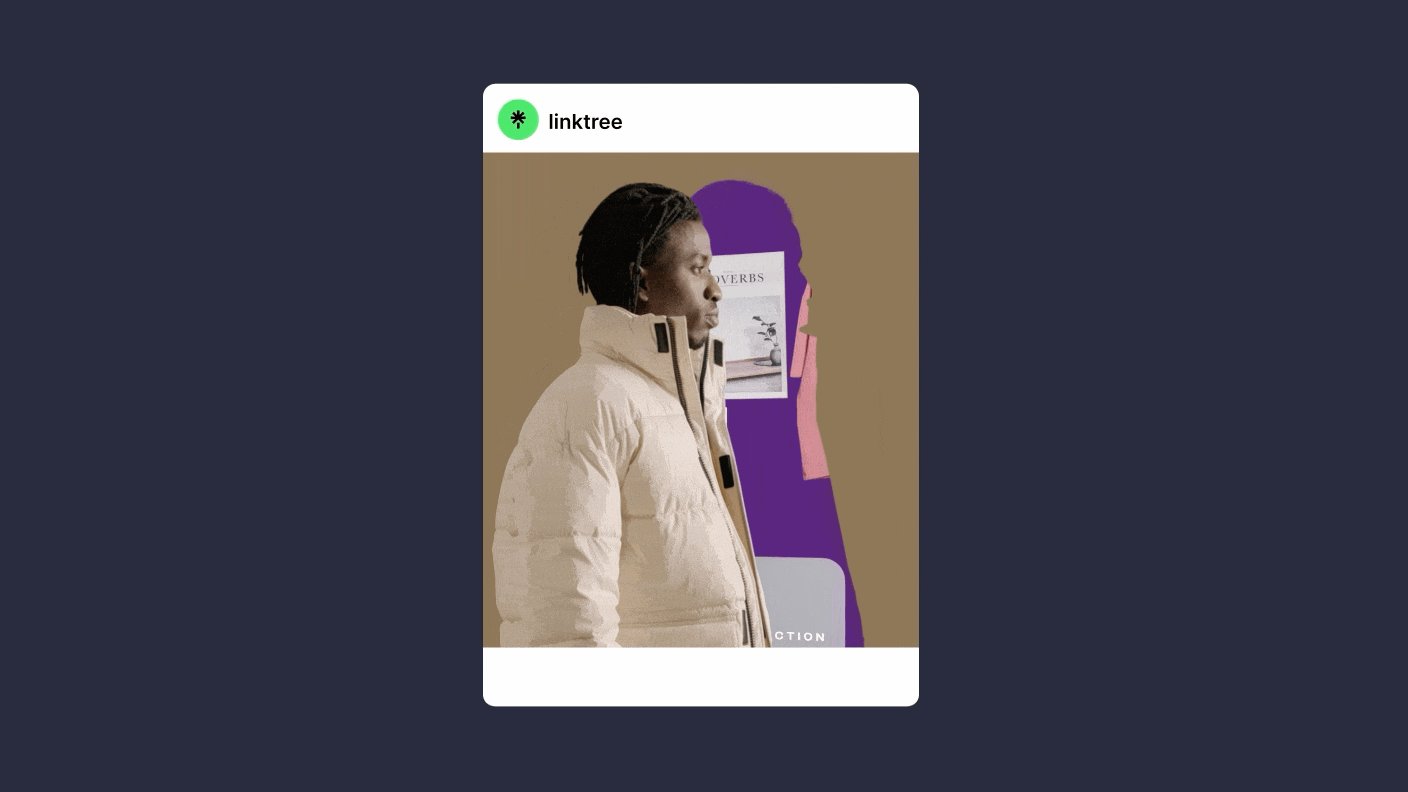
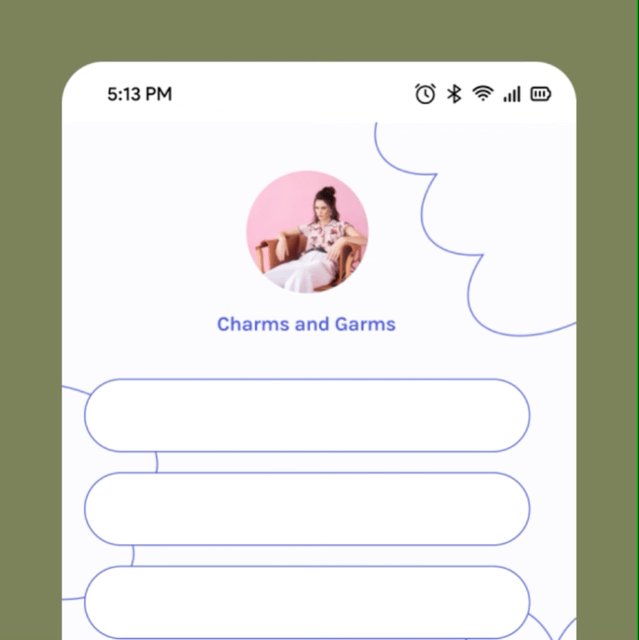
Creator Profile Explorations for Social



Design/Motion Guidelines for Masking & Rounded Shapes

Email Motion Examples







bottom of page