top of page
Honor Education
Motion Design Case Study
Role: Motion Designer
Description:
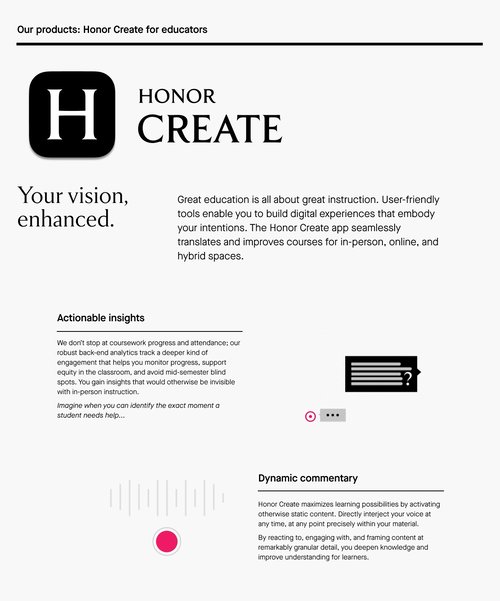
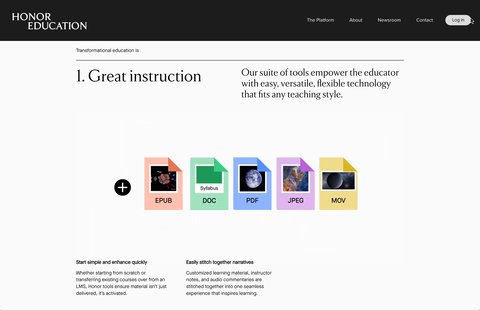
Developing branding and motion for splash page and website interactions that simplify educational concepts with abstract iconography and design.
Process:
Partnered solely with VP of Design and Web Developers to animate storyboards and UI elements to be optimized and implemented into website page. Explored limitations and then ultimately optimized for GIF output.
EXPLORATIONS
Sole motion designer for testing
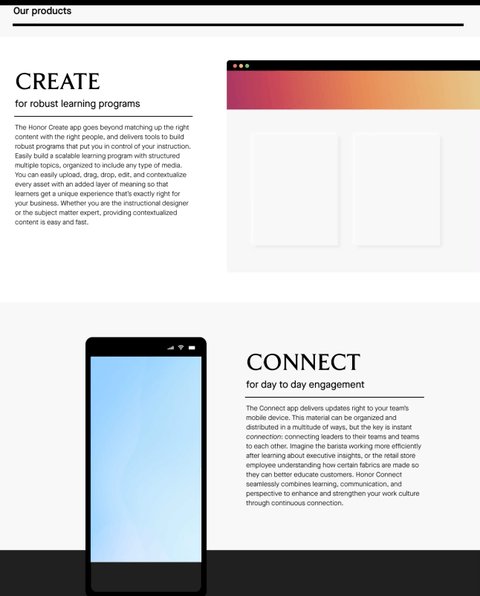
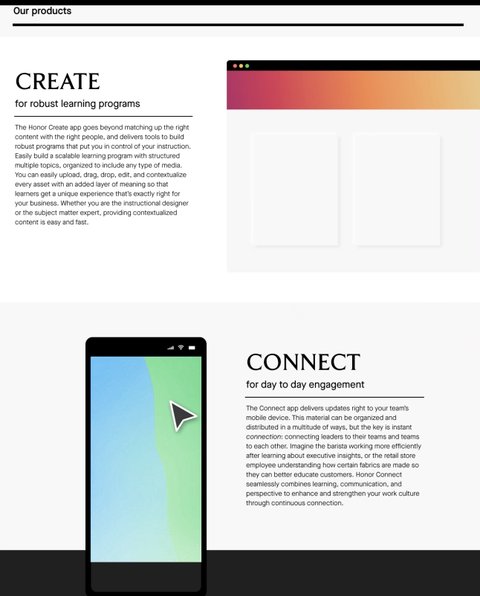
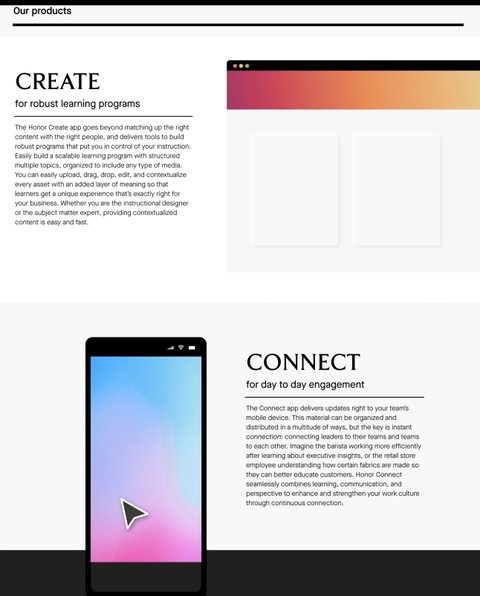
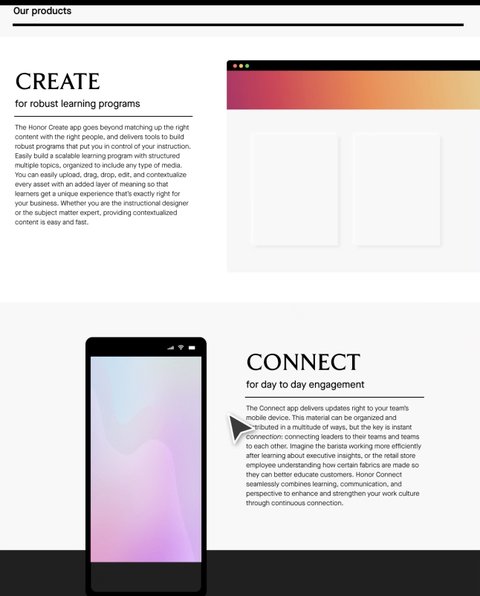
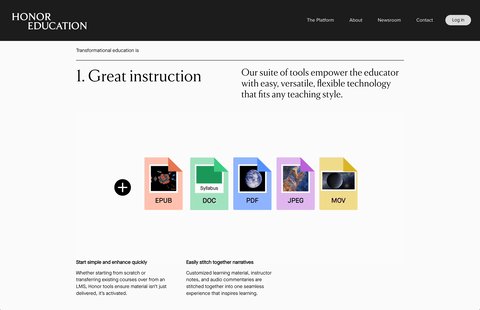
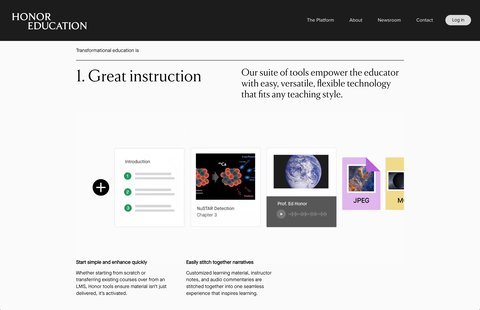
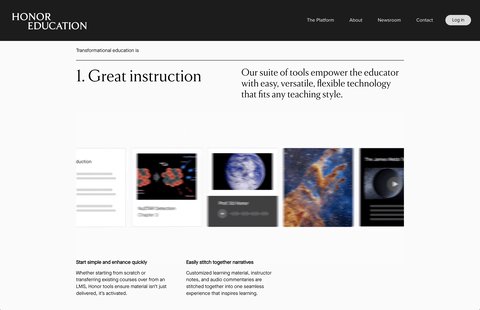
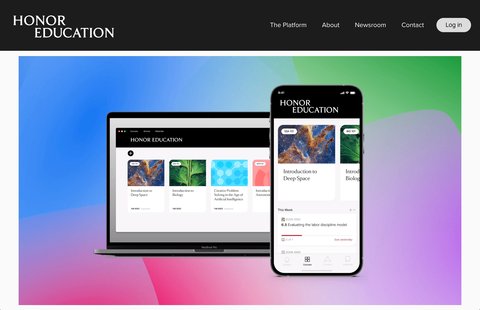
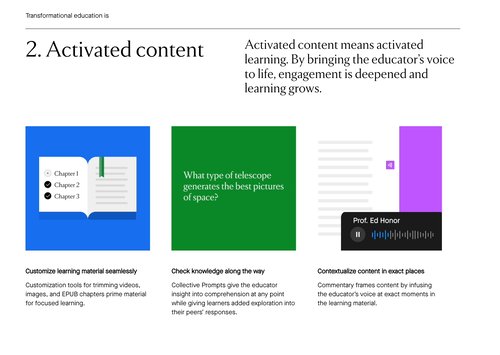
Website Splash Page
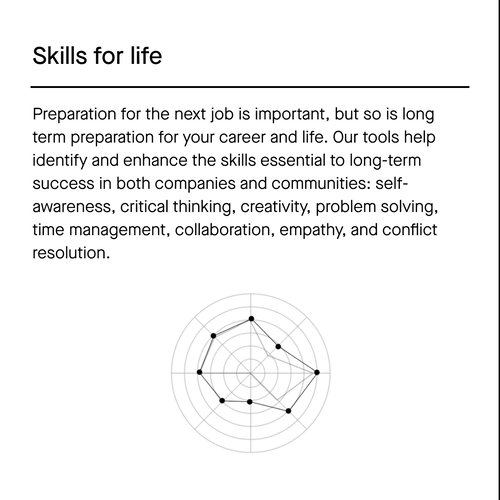
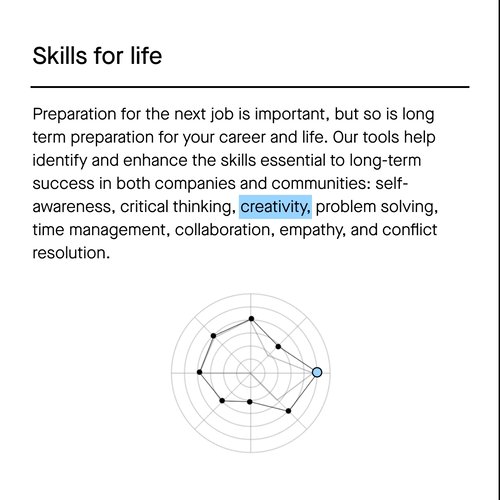
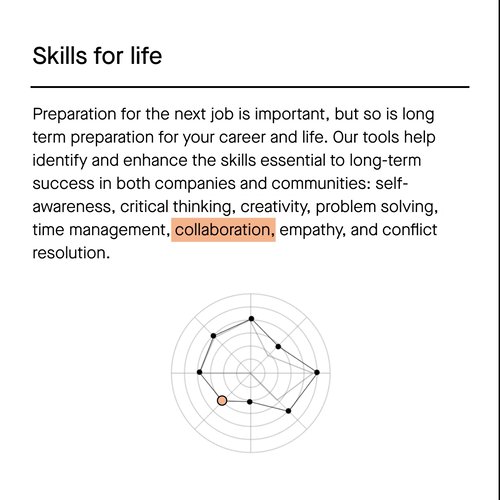
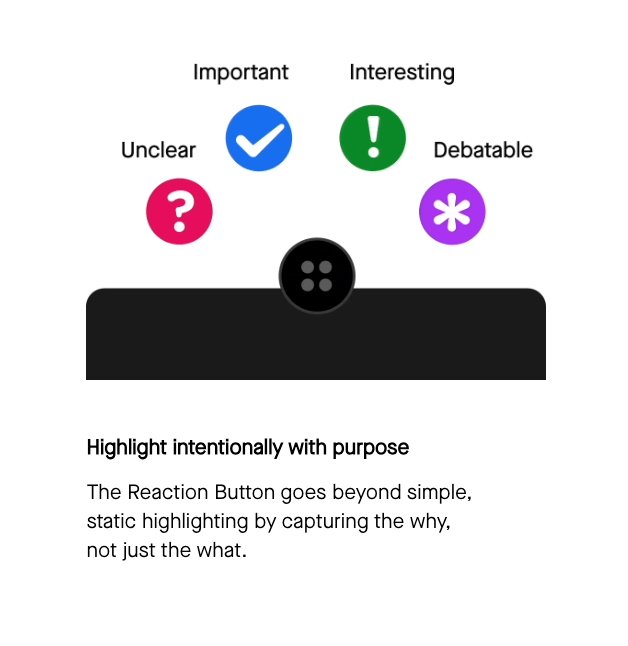
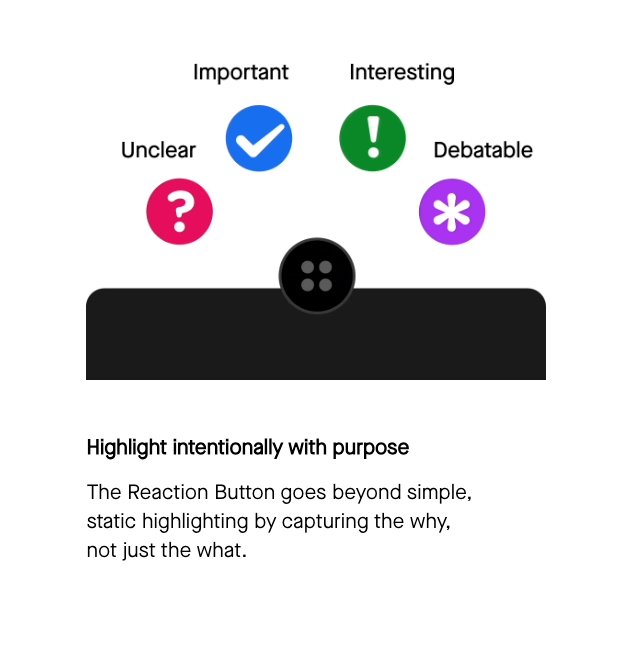
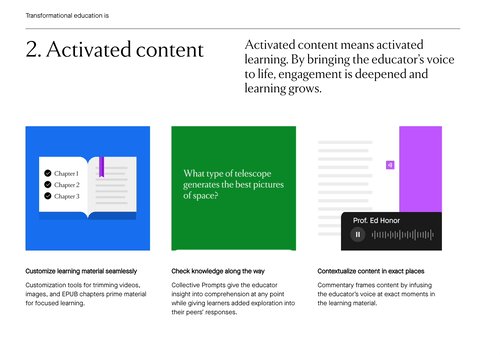
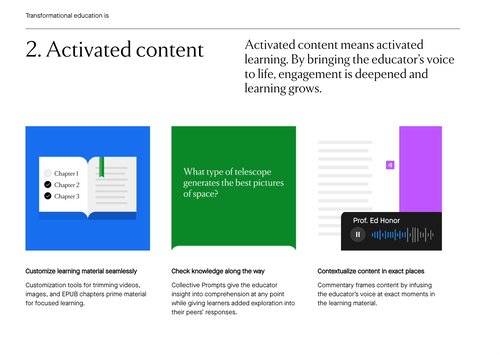
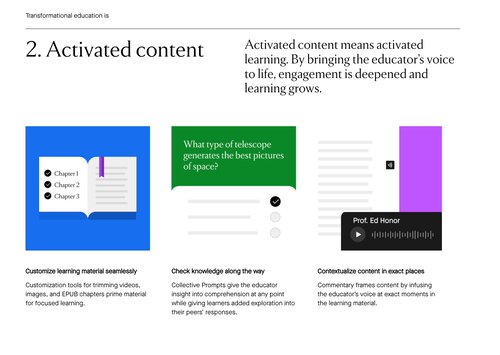
Motion Components


Learnings:
Interactive components were presented in a way to add more user interaction and elevate the web experience, which ultimately reflected the product. The goal of the exploration was to test feasibility of adding delightful animations that were activated by notches and cursor interactions.








Conclusion:
Web implementation of interactive animations would overload the browsing experience. As part of the design language, it was not necessary to have all components be interactive. The focus of the user experience should be more passive and informational. Therefore the resulting animations were simplified to GIF type animations that loop as the user scrolls each page.
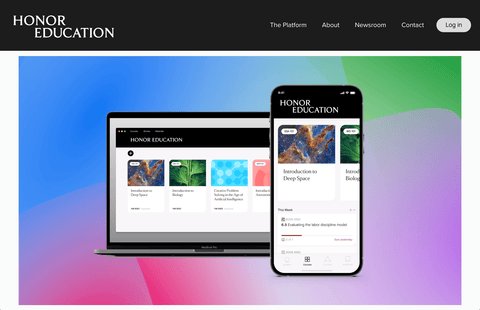
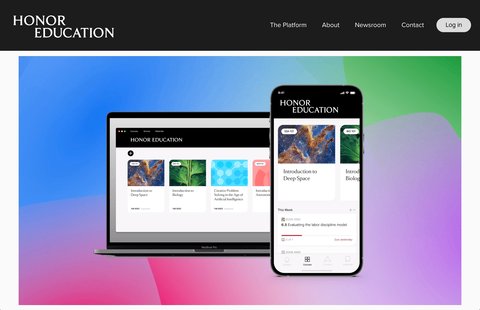
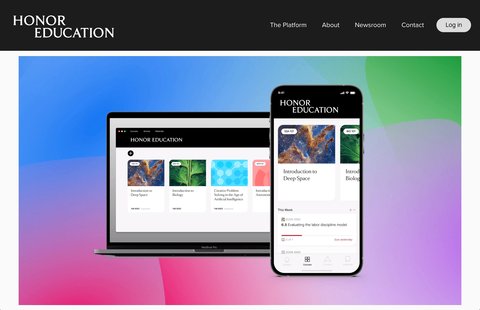
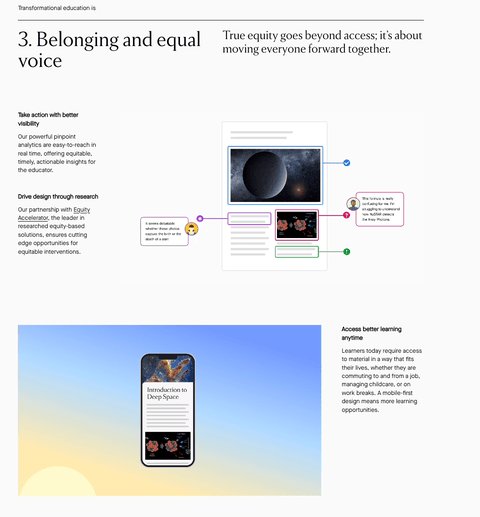
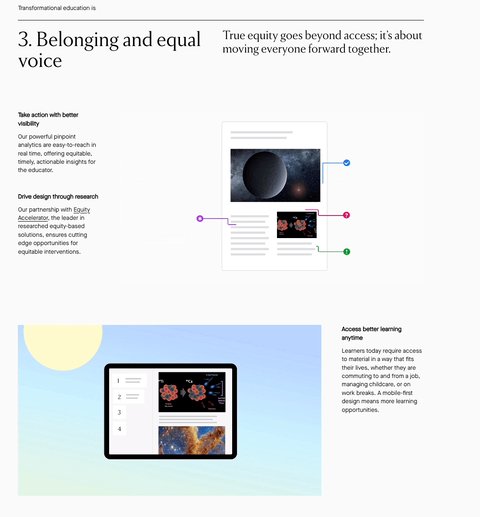
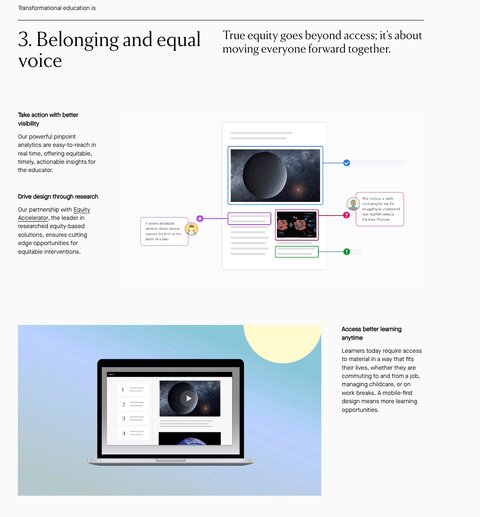
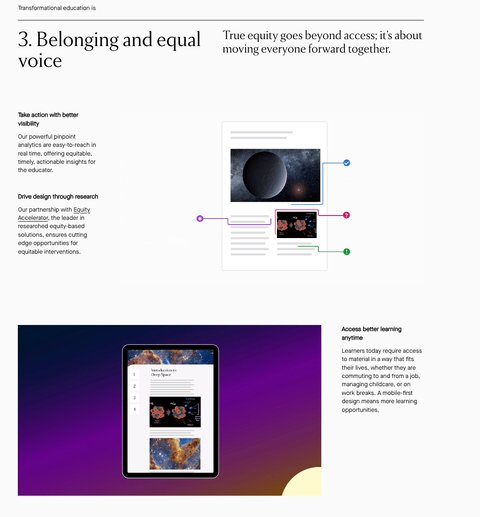
FINAL WEBSITE
In partnership with additional motion & product designers




bottom of page